Githuber MD: 让你的WordPress博客焕发Markdown魅力

Githuber MD: 让你的WordPress博客焕发Markdown魅力
TCIPGithuber MD: 让你的WordPress博客焕发Markdown魅力
各位WordPress博主们,你们是否曾经羡慕过GitHub上那些整洁优雅的Markdown排版?是否梦想过能在自己的博客上呈现出同样专业的技术文档风格?今天,我要向大家介绍一个神奇的”魔法棒” - Githuber MD插件!
初遇Githuber MD
还记得我第一次遇见Githuber MD的场景。那是一个阳光明媚的午后,我正为博客上的代码展示问题抓耳挠腮。突然,一个朋友向我推荐了这个插件。抱着”死马当活马医”的心态,我安装了Githuber MD。没想到,这一安装,竟然开启了我的”WordPress新纪元”!
Githuber MD是什么?
简单来说,Githuber MD是一个能让你的WordPress文章呈现精美Markdown样式的插件。但它不仅仅是一个Markdown渲染器,更是一个功能丰富的写作助手。它让你能够在熟悉的WordPress环境中,享受到专业的Markdown编辑体验。
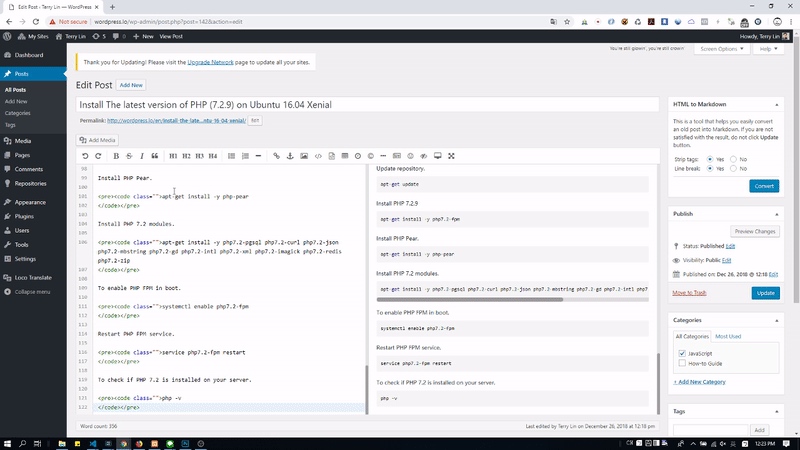
看到这个界面,是不是感觉很熟悉?没错,它就像是把GitHub的编辑器搬到了你的WordPress后台!
功能大揭秘
- Markdown语法支持: 从基本的标题、列表到复杂的表格、代码块,应有尽有。
- 代码高亮: 支持超过120种编程语言,让你的代码片段瞬间变得专业又美观。
- 任务列表: 轻松创建TODO列表,管理项目进度So Easy!
- LaTex公式: 数学公式?不是问题!
- 图表功能: 集成了Mermaid和Flowchart.js,让你的流程图和示意图张口就来。
- Emoji表情: 为你的文章增添一丝活力和趣味 😎
- 自动生成目录: 长文章不怕迷路,目录导航帮你快速定位。
如何安装Githuber MD
安装Githuber MD其实比吃饭还简单(好吧,可能没那么夸张)。这里有两种方法,任君选择:
方法一: WordPress后台安装
- 登录你的WordPress管理后台
- 点击”插件” > “安装新插件”
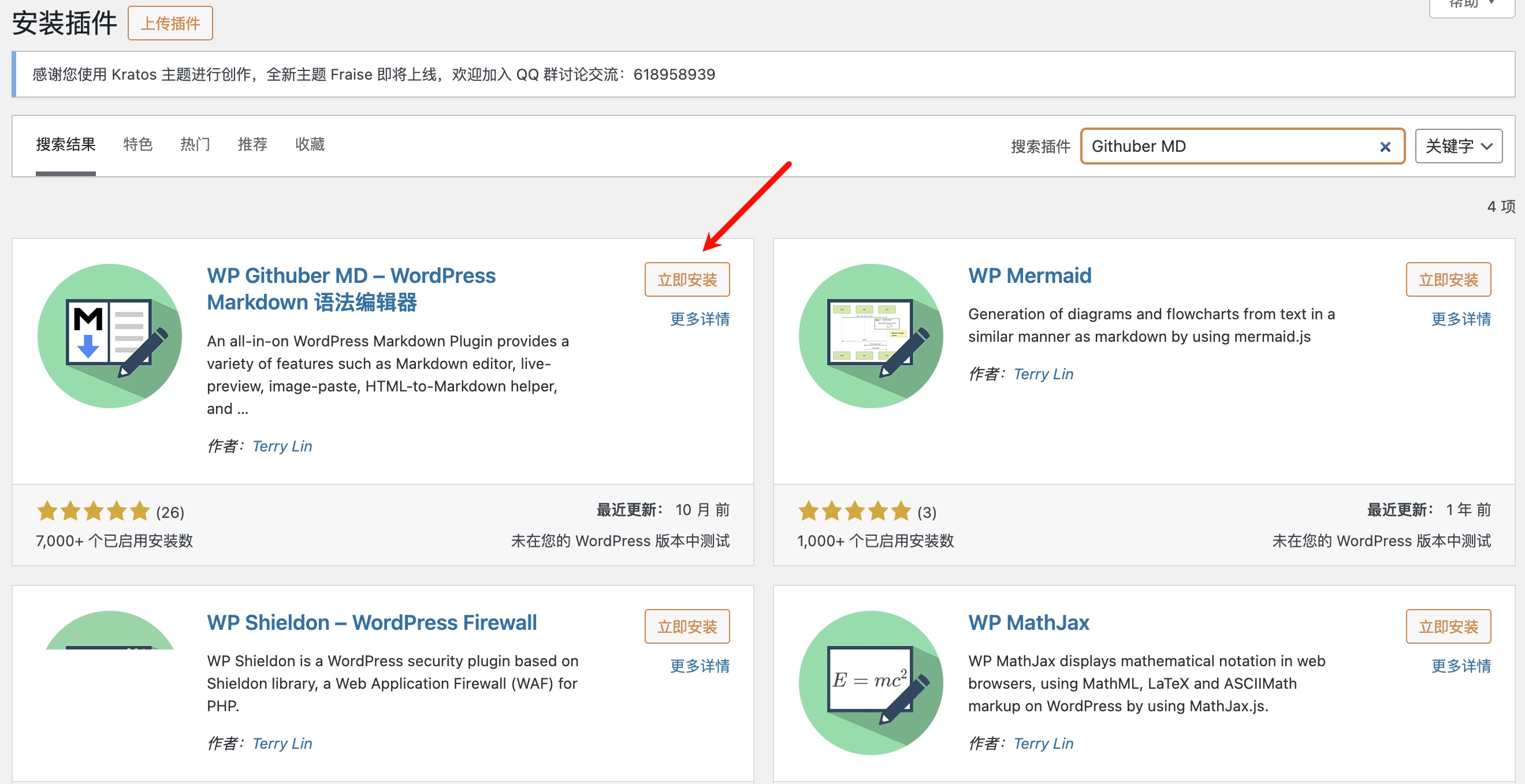
- 在搜索框中输入”Githuber MD”
- 找到插件后,点击”现在安装”
- 安装完成后,点击”启用”
就这么简单,五步搞定!
方法二: 手动安装
如果你是个”动手派”,也可以试试手动安装:
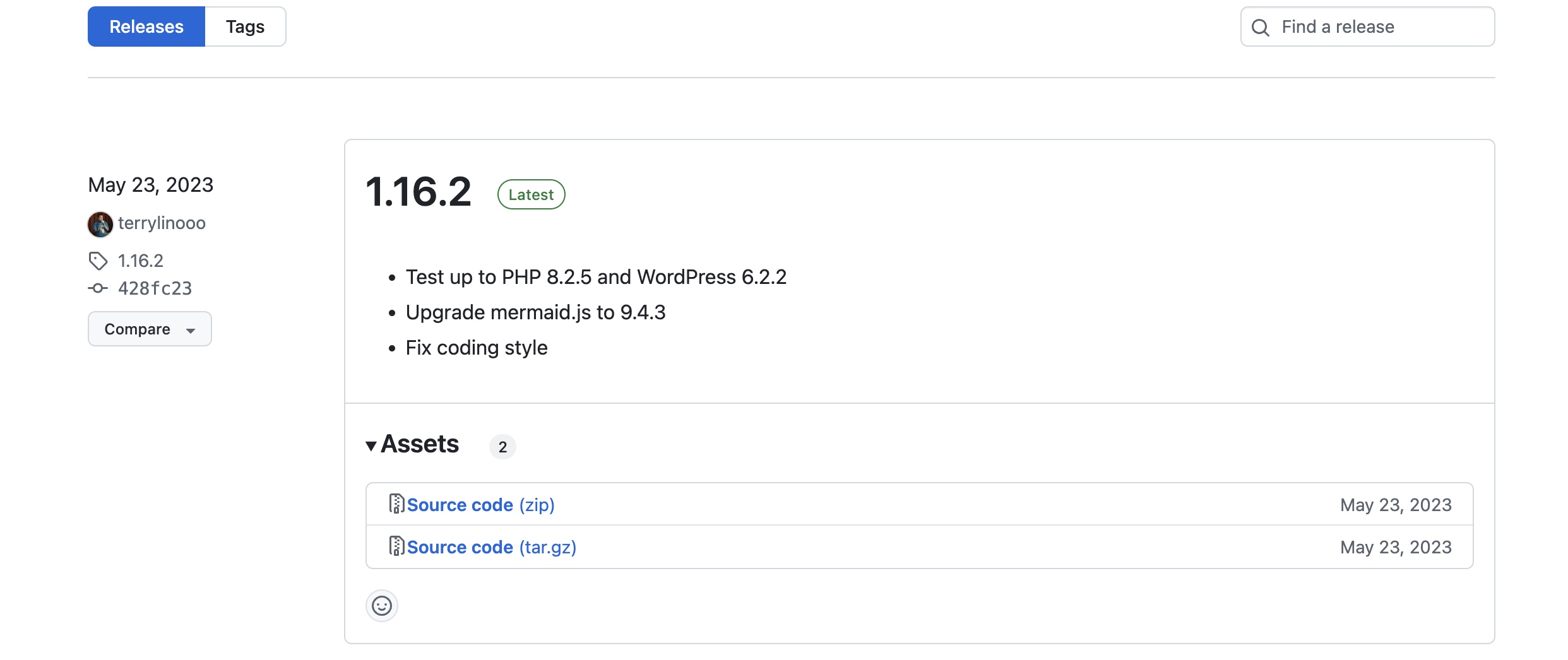
- 访问Githuber MD的GitHub页面
- 下载插件压缩包
- 解压下载的文件
- 将解压后的
githuber-md文件夹上传到你的WordPress站点的/wp-content/plugins/目录 - 在WordPress后台,进入”插件”页面,找到Githuber MD并点击”启用”
无论你选择哪种方式,整个过程都不会超过5分钟。快速安装,立即起飞!
如何使用Githuber MD
安装完成后,你就可以开始你的Markdown之旅了。以下是一些基本的使用技巧:
开启Markdown编辑模式
- 创建新文章或编辑现有文章时,点击编辑器顶部的”Markdown”按钮
- 瞬间进入Markdown世界!
使用Markdown语法
- 直接在编辑器中使用Markdown语法
- 例如,
#<span> </span>创建标题,**bold**加粗文字,[链接](URL)创建链接
插入代码块
1
2def hello_world():
print("Hello, Githuber MD!")- 使用三个反引号(```)创建代码块
- 在开始的三个反引号后指定语言,即可启用语法高亮
创建任务列表
学习Githuber MD
安装Githuber MD
使用
- [ ]创建未完成的任务项使用
- [x]创建已完成的任务项
插入图表
- 使用Mermaid语法创建流程图、甘特图等
- 将Mermaid代码块放在
mermaid和之间
预览和发布
- 使用”预览”按钮实时查看效果
- 满意后,直接发布,Markdown会自动转换为美观的HTML
自定义设置
- 在WordPress后台,”设置” > “Githuber MD”中进行各种个性化设置
使用体验
安装Githuber MD后,我的写作体验可以说是发生了翻天覆地的变化。以前需要在各种编辑器之间切换,现在只需要在一个地方就能搞定所有的排版需求。
特别是对于技术博客来说,代码高亮和图表功能简直是救星。还记得有一次,我需要展示一个复杂的系统架构图。以前可能需要专门去做一张图,现在只需要几行代码,一个清晰的流程图就呈现在读者面前了。
1 | graph TD |
看到这个图,是不是感觉很酷炫?
进阶技巧
既然你已经掌握了基本用法,不妨再学几招进阶技能,让你的博客更上一层楼:
- 自定义CSS
在Githuber MD的设置页面,你可以添加自定义CSS。这意味着你可以按照自己的喜好调整Markdown渲染后的样式。想要更酷炫的代码块背景?没问题!想要特别的引用样式?轻轻松松! - 快捷键
Githuber MD支持多种快捷键,能大大提升你的写作效率。例如:Ctrl + B: 加粗文字Ctrl + I: 斜体文字Ctrl + K: 插入链接
学会这些快捷键,你的手指就能在键盘上跳出华尔兹!
- 图片上传
不需要再为图片上传发愁了。Githuber MD允许你直接将图片拖拽到编辑器中,自动完成上传并插入Markdown语法。这简直就是懒人福音啊! - 表情符号支持
想在文章中加入一些活力?试试Githuber MD的表情符号支持吧!只需要输入:smile:,就会变成😄。让你的文章充满表情! - 数学公式
对于理工科博主来说,这个功能简直是救命稻草。Githuber MD支持LaTeX语法,让你轻松插入复杂的数学公式。例如:
\(E = mc^2\)
这个公式是不是看起来很专业?